New Pivotal Tracker
Problem Space
Pivotal Tracker, a 12-year-old product management tool, was a grassroots effort to help small teams work efficiently. While it maintained a small cult following over the years, it began to suffer steady attrition of users and a shrinking conversion funnel, mostly due to:
An outdated user experience that couldn’t keep up with the needs of modern teams
Crufty code, written in too many languages, which made it hard to build new features
An outpacing of competitors who were quickly cornering the market
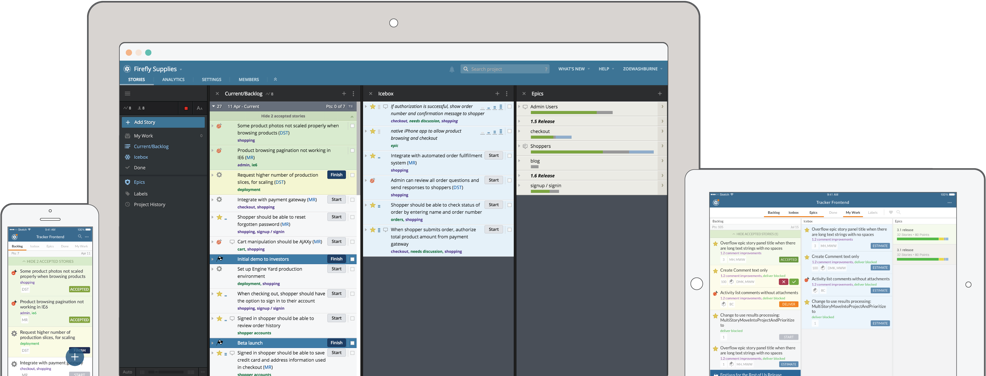
Legacy Tracker
Strategy
Overview
We started efforts to reimagine and rebuild “New Pivotal Tracker,” with the strategy of refreshing parts of Tracker that work, rethinking parts that don’t work, and reconceptualizing ideas that don’t yet exist. The long-term goal was to replace, and deprecate, legacy Tracker. We started with 2 designers, 1 PM, and 2 developers, and we eventually grew to 7 developers.
Our target users were members of small balanced teams at enterprise organizations who were trying to transform to agile practices.
The way we worked
Our team used lean methodology. Each iteration typically included generative research, design studios, usability testing, and measurement of success metrics.
Tech stack
Backend: Kotlin | Frontend: KotlinJS & React
We planned to break the app into micro-services that could be individually managed with self-encapsulated services.
Discovery & Framing
Observations in Boston
We started our efforts with a Discovery & Framing to answer the following questions:
What’s working and not working about how customers are currently using Tracker?
How does an idea or a business-level outcome become shipped code?
How can we support customers who return home after a Pivotal Labs engagement?
Upon inception, we had several research-based goals:
Help turn teams’ ideas into work in a backlog
Be “consultants” for teams using Pivotal practices
Help teams collaborate towards shared goals
After inception, we starting building MVP-versions of a few foundational features and then started adding additional value as we learned more from our users. This also allowed us to provide a complete (albeit rudimentary) user flow very quickly after inception.
Goal #1
Help turn teams’ ideas into work in a backlog
Teams want to turn great ideas into shipped product. The reason people rely on Pivotal’s services is because we teach them how to do that. Tracker is an important part of that journey, so one of our goals with New Tracker was to ensure that the thread running from an idea to code in production (and tracking success metrics) was solidly build into the product.
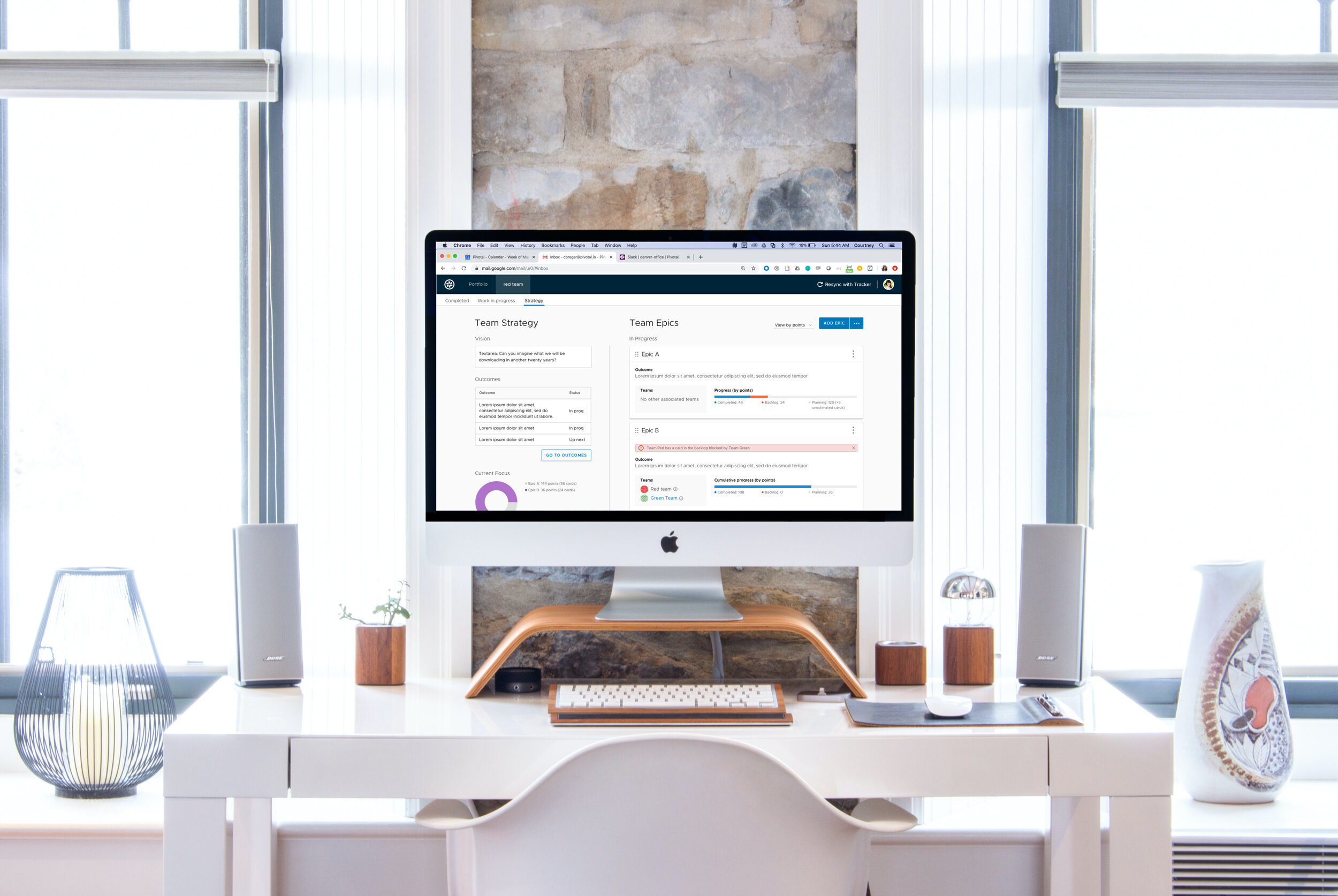
Team strategy page
Opportunity: Help teams understand how their work contributes towards business objects. Why? So everyone is always working towards the same North Star.
Solution: Bring the organizational vision into the tool. Integrate with Pivotal Outcomes to expose the status of individual outcomes the team is working towards. Tie each outcome to specific epics so teams can ensure that each story they are working on ties directly to the org vision.
Opportunity: Help teams break down, and deliver, work in a simple way. Why? So teams can spend time on the actual work, rather than fighting with a complicated product management tool.
Solutions:
Help teams move ideas from the planning stage to the completed stage on a simple canvas
Teach team how to be consistent in their practices so they can reliably forecast when work will be done
Promote communication over documentation, by helping them create “story cards” that are appropriately sized with the right amount of information to stay lean
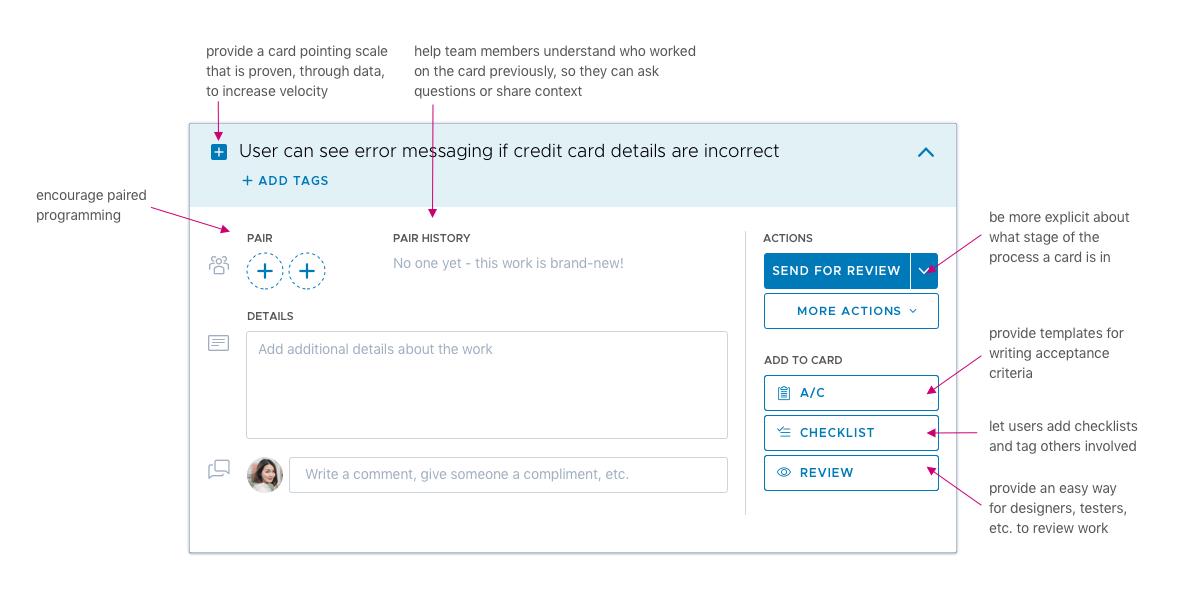
Anatomy of a card
Goal #2
Be “consultants” for teams using Pivotal practices
Our customers consider Pivots to be thought-leaders in lean and agile methodologies, such as user-centered design, working in small balanced team, test-driven development, and paired programming. Some of our customers learn these methods through a “Lab” experience, where a team of Pivots directly enable clients onsite. This presents a unique opportunity for Tracker, because:
teams who experience the Lab often need support in the practices when they return home (typically to organizations that use alternative methodologies), and
not every Tracker customer gets the benefit of a Lab experience.
We saw this first-hand during our D&F, and we knew that there was an opportunity for New Tracker to be a “light-weight consultant” in an app.
Opportunity: Encourage teams to communicate daily and expose “blockers” that prevent progress. Why? So teams can keep running smoothly.
Solution: A “stand-up view” to remind teams to have a conversation every morning and to help them plan an agenda.
Opportunity: Prevent technical knowledge silos, encourage shared context, and ensure that developers know what work to “pick up” throughout the day. Why? Because a team that collaborates typically delivers more work, faster.
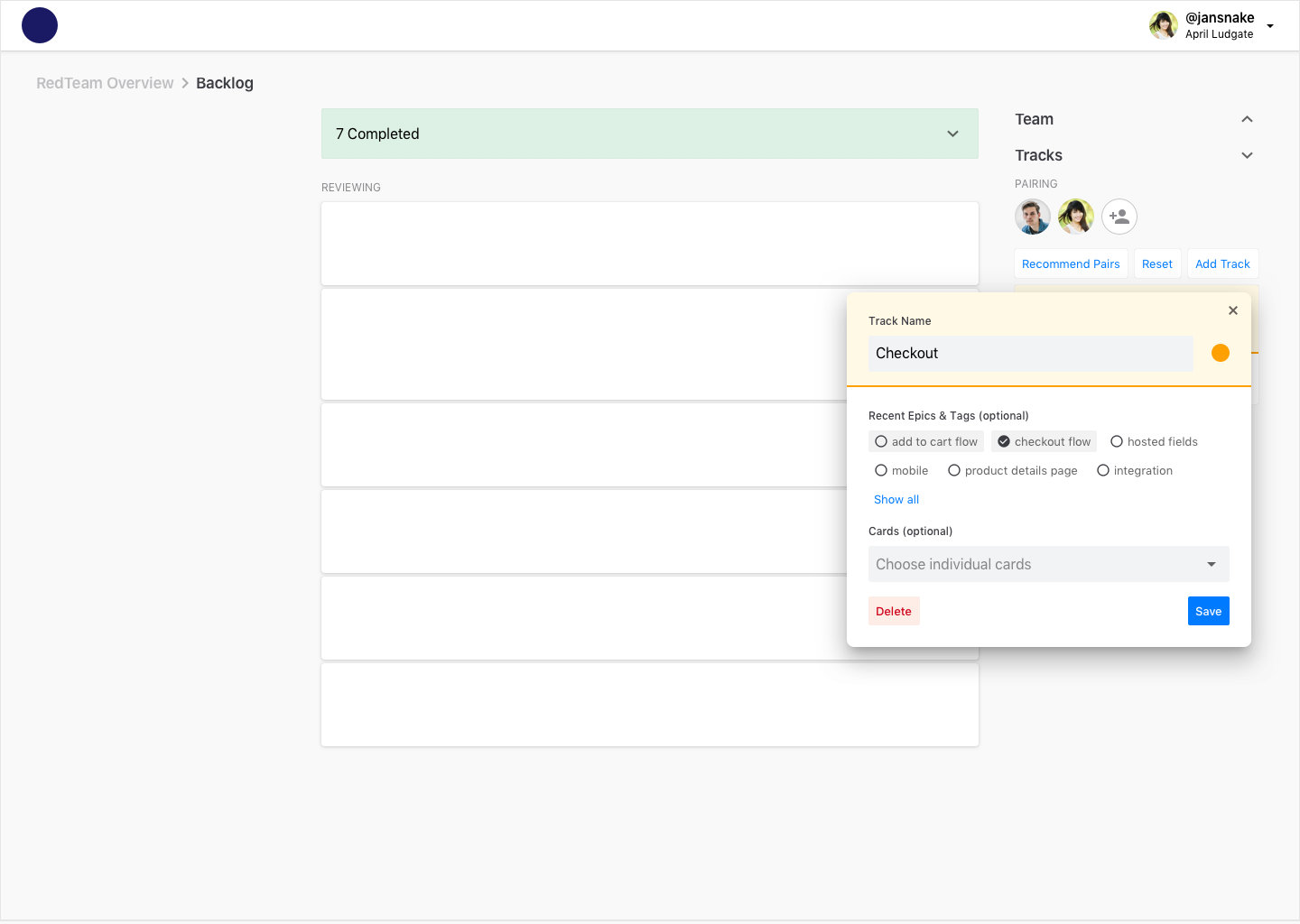
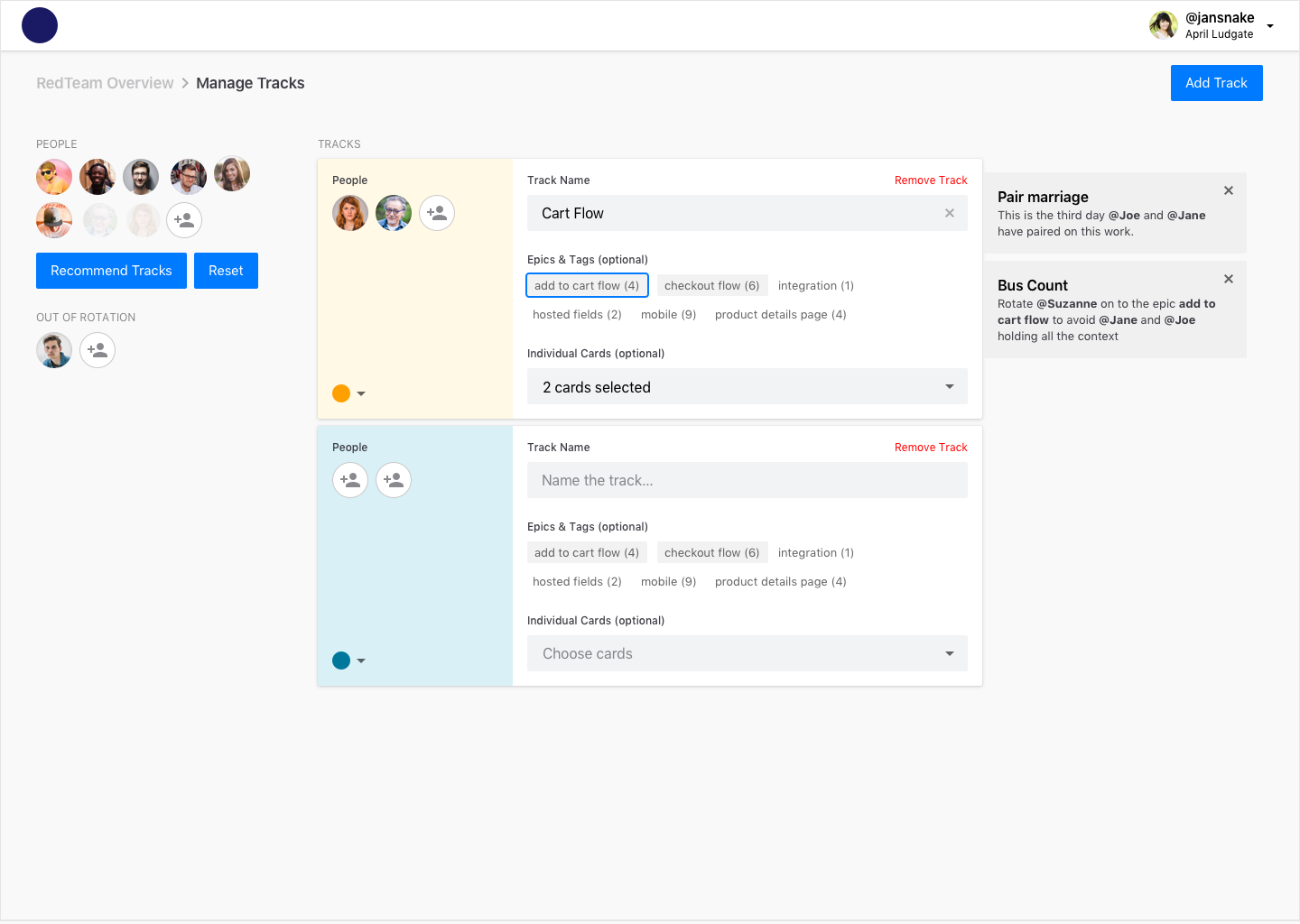
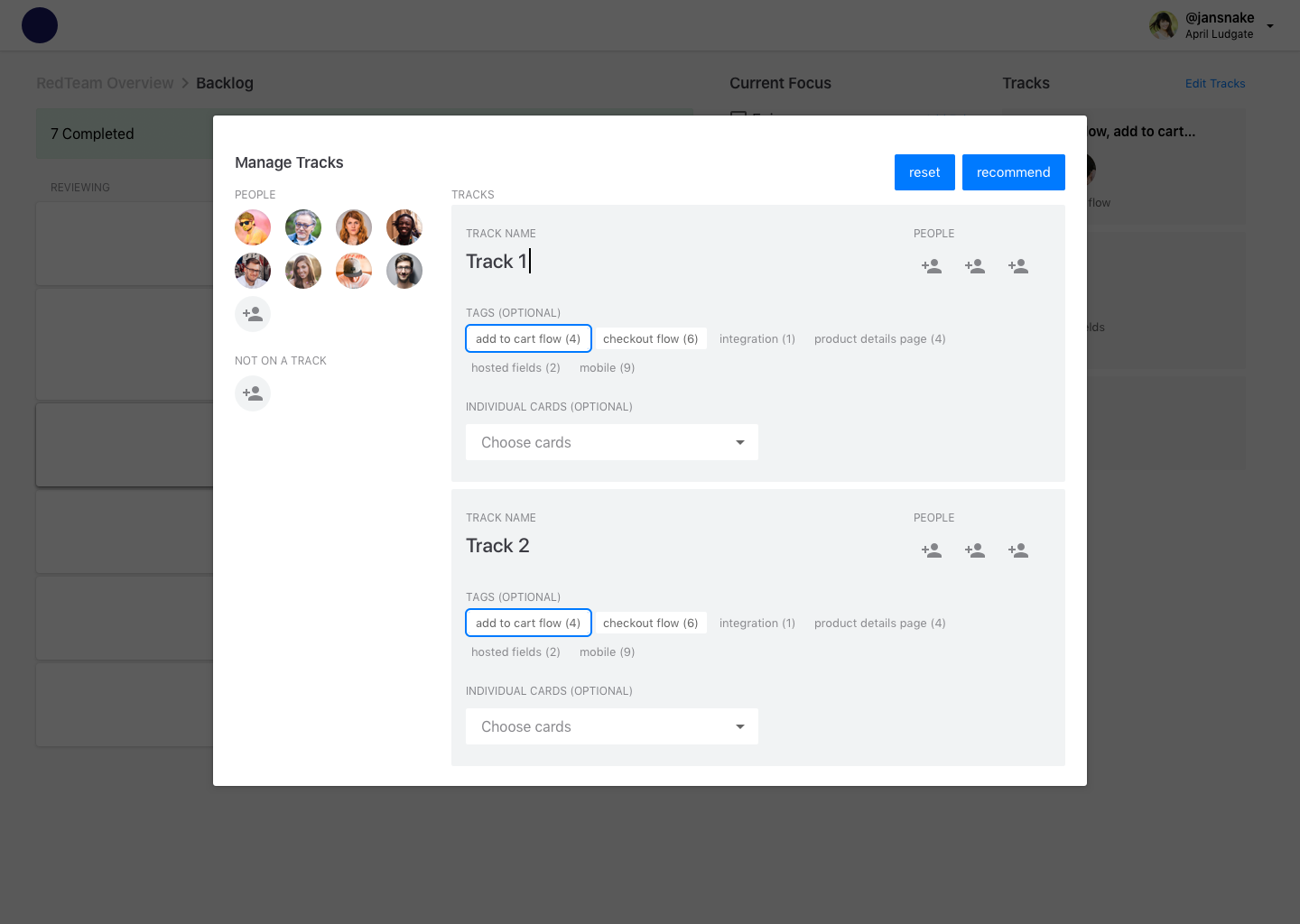
Solution: Within the “stand-up view,” allow users to create a track of work and associate cards in the backlog and the pair who will work on it. It also enforces healthy practices by serving up alerts when two people have been paired for too long or are in danger of creating silos.
Opportunity: Encourage breaking-down work into small, individually-acceptable pieces of work that can be delivered at a predictable, sustainable pace. Why? Because it helps teams build the right thing, with less re-work.
Solution: A “complexity calculator” that instructs users on how to estimate work based on complexity, rather than time, and gives tips on how to break down work or when to do a research spike.
Goal #3
Help teams collaborate towards shared goals
Teams don’t work on products in a vacuum. One small-balanced team is typically charged with solving a specific, related set of problems for a specific persona. However, their work often interweaves with other teams, which requires coordinated product releases.
Team overview with blocker news feed
Opportunity: Help streamline work when multiple teams are working towards the same objective. Why? So teams can avoid becoming blocked and get reach their objectives faster.
Solution: Create an experience in which teams can share groups of related work (epics). Help them visualize dependencies and receive alerts when they are blocking one another’s progress.
Styling
[First]style-guide & [Later] design system
we built a style-guide in Sketch to streamline communication between developers and designers and to increase speed. After we were acquired by VMware, we converted our app to Clarity, their design system.
Early style-guide for MVP
Measuring success
Overall
To understand usage over time, we tracked the number of users and teams interacting with the tool, as well as top events.
Per iteration
In each iteration, we tracked quantitative success metrics in Mixpanel. We also conducted user interviews to understand how people used the features and what areas could be improved. We incrementally gave users access to New Tracker based upon the features they utilized in Classic Tracker, such that the users should be able to complete all of their work, with minimal hurdles, in New Tracker. For most features, our success metrics were:
[x]% of projects interact with the feature [y]% of their overall Tracker usage for [z] weeks after introducing them to it, and
[q]% of users interviewed are able to complete the tasks associated with the addition of the new feature, and [v]% of users say they would prefer to use this solution instead of its counterpart in Classic Tracker.
Personal Learnings
During the D&F, we did some future-facing activities, like thinking about the experience as a “blueprint” for a house and sketching various scenarios to support this. These ended up taking too much time, and were too detailed, which wasn’t a lean approach. In the future, I would still do these activities, but I would reduce time spent on them and treat them as more of a North Star. This would have helped cut scope earlier.
I should have pushed back harder on whether our success metrics were tied to current users (who would respond well to a similar, but updated, look & feel from Current Tracker, plus new features) versus new users (who would respond better to a drastic change in both look & feel and user experience).
I would advocate against using Kotlin JS on the front-end. Using it made front-end development too cumbersome, and was not worth the benefit of a stack written in the same language.